LDrawを使ったLEGOモデルの制作
「LDrawってなに?」という方へ、具体的な手順を参考にしながら概要を掴んでいただきたいと思います。なお、ここでご紹介するものはLDrawのほんの一部ですので、もっと詳しく知りたい方には実際にLDrawを使っていただくことを強くおすすめします。
LEGOを組み立てるためのシステム「LDraw」
LDrawは、コンピュータ上でLEGOモデル(3DCG)を作るためのツール群です。特徴としては「理論上はブロックの数に際限がない」「アニメーション制作に活用できる」といった点が挙げられますし、フリーウェアでもあります。LDrawはもともと英語のソフトですが、日本語での解説もいくつか公開されています。GONTAさんによるLEGO GONATAの部屋や、 777さんによるJust To Kill TimeのMLCadヘルプ、L&MさんによるMLCadチュートリアルを翻訳などがよいでしょう。
モデリング
モデルを作る方法はいろいろありますが、ここでは現実のLEGOブロックと同じく、ブロックを1個ずつ組み立てていく方法をご紹介します。組み立てにはMLCadというモデリングソフトを使います。MLCadはLDraw.orgからDLできるパッケージにも最初から同梱されています。「パーツを選ぶ・1個ずつ配置」という作業も、現実のLEGOブロックの組み方と全く同じです。
MLCadで作ったデータはLDraw共通のファイル形式(拡張子は*.mpdや*.ldrなど)で保存されるので、LDrawに対応したものであれば様々なソフトで編集や再利用できます。ここではLDViewで開いてみることにします。LDViewも、LDrawパッケージに入っている優秀なツール(GPL)です。
POV-Ray用のパーツ形状ライブラリで、もっと豊かな表現力を
MLCad上で作品を見るだけでも充分楽しいのですが、より現実のレゴブロックに近い描写を得る方法があります。ここではレイトレーシング(反射や屈折を忠実に再現できる手法)に対応したPOV-Rayというレンダリングツールとパーツ形状ライブラリを使います。パーツ形状ライブラリとは、LEGOブロックの形状(滑らかな曲線など)を詳細に記述したデータのことで、LGEO LibraryやAnton’s Libraryなどがあります。
POV-Rayでレンダリングするためには、LDrawのデータをPOV-Ray形式に変換する必要があります。従来はL3Pを使用していましたが、最近ではLDViewから画面の表示通りに出力できるようになり、角度の調整などがやりやすくなりました。L3PとLDrawはいずれもLGEOに対応していますが、レンダリング前には別途POV-Rayの設定(iniファイルなど)でLGEOへのパスを通しておいたほうがよいでしょう。
空の設定
POV-Ray日本語マニュアル(大分大学)を参考に背景をつけてみます。
1 2 3 4 5 6 7 8 9 10 | sky_sphere { pigment{ gradient -y color_map { [0.0 rgb 1] [0.2 rgb <0.7,0.8,1.0>] [0.6 rgb <0.1,0.2,0.8>] } } } |
※y軸はマイナスにしてあります。
ラジオシティ
つづいてPOV-Rayが得意とするラジオシティ(光の相互反射作用を計算する技法)を使ってみます。簡単に使えるインクルード用ファイル「LDraw Radiosity」が用意されています。これにもPOV-Rayでパスを通しておきます。Tutorial: POV-Ray Floor Effectsでも解説されています。
- LDraw Radiosity v2.0 ライブラリ本体
ダウンロード: radiosityv2.zip(7.4KB – ldraw.org) - POV-Rayからの挿入用
ダウンロード: zzldraw.zip(9.1KB – ldraw.org)
画像のサイズが大きいとレンダリングに時間がかかりますが、最近のコンピュータであれば長くても数時間でしょう。しばらく待っていると先ほどとは見違えるような画像ができあがります。
上記のインクルードファイルほどではありませんが、次のような簡単なコードを追加するだけでも、多少はラジオシティの効果を確認できると思います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | global_settings { radiosity { pretrace_start 0.08 pretrace_end 0.04 count 35 nearest_count 5 error_bound 1.8 recursion_limit 3 low_error_factor 0.5 gray_threshold 0.0 minimum_reuse 0.015 brightness 1 adc_bailout 0.01/2 } } |
Anton’s Library
一方、もう一つのパーツ形状ライブラリAnton’s Libraryを使うとどうなるでしょうか。Anton Raves氏はWebにてPOV-Ray形式へのコンバータを公開なさっています。LGEOと比較しますと、Anton’s LibraryはLGEOよりも透明感があるようにも感じられますが、素材設定の違いなのでしょうか。両者はエッジの形状などが異なっているようです。もっとも、毎回Web上のコンバータを使うという点は少し面倒です。
撮影用のセットを作ってレンダリングする
ところで、Anton’s Libraryの開発者Anton Raves氏は数多くのLEGO作品を公開なさっています。そのどれもが目を見張るような美しさですが、このようなレンダリングを実現するためには一工夫必要です。Anton Raves氏の作品はPOV-Rayシーンファイルが公開されているので、参考にしてみました。
すぐにできる工夫の一つは、実際のカメラで撮影するのと同じように、POV-Rayシーンファイルの中に撮影用のセットを作って撮影する手法です(当たり前と言えばそれまでですが)。今回の例では、左右に白いボックスを置き、背景にはグラデーションをかけたバックスクリーンを配置します。以下は撮影用セットの要点のみを書いたコードの例です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | union{ #declare Final_town = 1; #declare Preview_town = 4; #declare Building_test = 7; #declare Quality = Preview_town; union{ #switch ( Quality ) #case ( Final_town ) //light_source { <500, 500, 0> color white area_light 50*y, 50*z, 5, 5 adaptive 0 jitter } #declare nice = color white; #declare nice2 = color rgb <.2, .2 ,.8>; #declare grad_tex = texture { pigment { gradient y color_map { [ 0.0 color nice ] [ 0.6 color nice2 ] } } finish { basic_finish } scale 200 } #break #case ( Preview_town ) //light_source { <-500, 500, -50> color white media_interaction off } #declare nice = color white; #declare nice2 = color rgb <.2, .2, .8>; #declare grad_tex = texture { pigment { gradient y color_map { [ 0.0 color white ] [ 0.6 color nice2 ] } } finish { basic_finish } scale 200 } #break #case ( Building_test ) light_source { <500, 500, 0> color white } #declare nice = color white; #declare nice2 = color rgb <.2, .2 ,.8>; #end // the floor box { <-1400, -2, -800> <1400, 0, 900> texture { pigment { color nice } } finish { basic_finish } } #if ( Quality < 7 ) // the "enclosing world" box { <-1400, -1, -750> <1400, 1100, 850> hollow texture { pigment { color white } } finish { basic_finish } } // the background union { box { <-1400, -2, 849> <1400, 1200, 851> texture { finish { basic_finish } pigment { color nice2 } } } difference { box { <-1400, 0, 649> <1400, 200, 849> } cylinder { -1610*x, 1610*x, 200 translate <0, 200, 649> } texture { grad_tex } //bounded_by { box { <-805, -1, 648> <805, 201, 850> } } } } #end rotate <0, 50, 180> translate <0, LDXFloorLoc, 0> } |
軸の方向を合わせるため、最後に撮影セットごと回転させています。その他、さらに照明の位置を直す必要があります。
他にも背景にHDRIを使うなど、POV-Rayを使えばいろいろな可能性が広がります。参考までに、今回使用したLDraw用のファイルとPOV-Ray用のファイルを置いておきます。
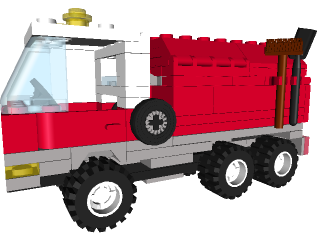
- #6668 Rycycle Truck
ダウンロード: ldraw_modeling_6668.zip(16.3KB)